How To Change Color Of Page In Wordpress
Are you looking for an easy way to change the background colour of your WordPress website?
The background colour of your website plays an of import role in your design and branding, and in making your content more readable.
In this article, nosotros volition prove yous how to easily change the background color of your WordPress site.

Why Change the Background Colour in WordPress?
A WordPress theme comes with a default groundwork color. Irresolute the background color can help personalize your website design and better readability.
For example, you lot can make a specific section of a page prominent using a different background color. This helps in highlighting your call to activeness (CTA) and increase conversions.
Yous can use different background colors for dissimilar posts on your WordPress blog based on authors, comments, or categories. This helps in differentiating articles from other content on your website.
There is besides a way to add videos backgrounds to instantly capture your visitors' attention and boost engagement.
That beingness said, let's accept a await at how to change groundwork colour in WordPress. We'll prove you dissimilar ways to customize the background colour, so yous can jump ahead to any section you prefer:
- Alter Background Color using WordPress Customizer
- Alter Groundwork Color using Custom CSS
- Randomly Modify Groundwork Colors
- Change Background Colour for Individual Posts
- Use a Video in the Background
- Create a Custom Landing Page
Change Background Colour using WordPress Theme Customizer
Depending on your theme, yous may be able to change the groundwork color using the WordPress Theme Customizer. It lets yous edit the appearance of your site in real-time and without the demand to edit lawmaking.
To access the WordPress Theme Customizer, you can log in to your website and and then go to Appearance » Customize.
This volition open up the Theme Customizer, where you'll find multiple options to modify your theme. This includes the menus, colors, homepage, widgets, groundwork image, and more.
The specific options available will depend on which WordPress theme your site is using. For this tutorial, we're using the default Xx 20-Ane theme.
To change the background color of your website, become ahead and click on the 'Colors & Dark Way' settings tab from the menu on your left.

Next, y'all'll need to click the 'Background Color' pick and choose a colour for your website. You can use the color picker tool or enter a Hex color code for your background.

When you're done with the changes, don't forget to click the 'Publish' button. Yous can now visit your website to see the new groundwork color in activity.

Your theme may not accept this option bachelor in the Theme Customizer. In that example, yous tin can try 1 of the methods below.
Change Background Colour past Adding Custom CSS
Another way you can change the groundwork color of your WordPress website is past adding custom CSS in the WordPress Theme Customizer.
To start, head over to Appearance » Customize so go to 'Additional CSS' tab.

Next, you can enter the post-obit code:
body { groundwork-color: #FFFFFF; } All you have to do is replace the background colour code with the colour code that y'all want to use on your website. Side by side, get ahead and enter the code in the Additional CSS tab.

When y'all're done, don't forget to click the 'Publish' push button. Y'all can now visit your website to view the new background color.
For more details, please refer to our guide on how to easily add custom CSS to your WordPress site.
Randomly Change Groundwork Colors in WordPress
Now, are y'all looking for a way to randomly change the groundwork color in WordPress?
Yous tin add a smooth background colour alter upshot to transition between different groundwork colors automatically. The effect goes through multiple colors until information technology reaches the terminal color.
To add the event, you'll demand to add lawmaking to your WordPress website. We'll walk y'all through the process below.
The showtime thing you lot'll need to exercise is notice out the CSS grade of the expanse where yous'd like to add the smooth background color change result.
You can exercise this by using the Audit tool in your browser. All you take to practice is take your mouse to the area yous want to change the color and right-click to select the Inspect tool.

After that, you'll demand to write down the CSS form you desire to target. For example, in the screenshot above, we desire to target the surface area with a CSS class 'page-header.'
Next, you need to open a evidently text editor on your figurer like a notepad and create a new file. You'll have to relieve the file as 'wpb-background-tutorial.js' on your desktop.
Once that's done, y'all can add the following code to the JS file you merely created:
jQuery(function($){ $('.folio-header').each(function(){ var $this = $(this), colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331']; setInterval(function(){ var colour = colors.shift(); colors.push(colour); $this.animate({backgroundColor: colour}, 2000); },4000); }); }); If you report the code, then you'll find that nosotros used the 'page-header' CSS course as it'south the area nosotros want to target on our website.
Yous'll also see that we used 4 colors using the hex color code. Y'all can add together equally many colors as you want for your background. All you have to practise is enter the color codes in the snippet and separate them using a comma and unmarried quotes, like the other colors.
Now that your JS file is ready, you'll demand to upload it to your WordPress theme's JS binder using a file transfer protocol (FTP) service.
For this tutorial, we're using FileZilla. It's a free FTP client for Windows, Mac, and Linux, and it's very easy to use.
To start, you'll need to log in to your website's FTP server. You tin discover the login credentials in the electronic mail from your host provider or in your hosting account's cPanel dashboard.
After you're logged in, you'll meet a list of folders and files of your website nether the 'Remote site' column. Become alee and navigate to the JS folder in your site's theme.

If your theme doesn't have a js binder, then yous tin create one. Simply correct-click your theme'southward folder in the FTP client and click the 'Create directory' option.

Next, you'll need to open the location of your JS file nether the 'Local site' column. Then correct-click the file and click the 'Upload' pick to add the file to your theme.

For more details, you can follow our tutorial on how to use FTP to upload files to WordPress.
Adjacent, yous'll need to enter the following lawmaking into your theme's funtions.php file. This code properly loads the JavaScript file and the dependent jQuery script that you lot demand for this code to piece of work.
function wpb_bg_color_scripts() { wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-groundwork-tutorial.js', array( 'jquery-color' ), 'i.0.0', true ); } add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); Nosotros recommend using the Code Snippets plugin to safely add the code to your site. For more details, meet our guide on how to paste snippets from the web into WordPress.
You can now visit your website to see the randomly changing colors in action in the area you targeted.

Change Background Colour for Individual Posts
You can also change the background color of each private blog mail in WordPress instead of using a single colour throughout your website using custom CSS.
Information technology allows you to alter the appearance of specific posts and personalize their backgrounds. For example, you tin customize the manner of each postal service based on authors or show a unlike groundwork color for your most commented post.
Yous tin can even alter the groundwork color for posts in a particular category. For instance, news posts tin can have different background colors compared to tutorials.
The first affair you'll need to do is find the postal service ID class in your theme'south CSS. You can do that by viewing any blog post and and then right-click to use the Inspect tool in your browser.

Here is an instance of what it would expect like:
<article id="postal service-104" class="post-104 mail service type-post status-publish format-standard hentry category-uncategorized">
In one case you have your mail service ID, you tin can change the groundwork color of an individual post by using the post-obit custom CSS. Just supplant the post ID to match your ain and the background colour code that you lot desire.
.post-104 { background-color: #D7DEB5; color:#FFFFFF; } To add the custom CSS, you can use the WordPress Theme Customizer. First, brand sure that you lot're logged in to your WordPress website. Then, visit your blog post and click the 'Customize' option at the tiptop.
Afterward that, head over to the Additional CSS tab from the bill of fare on your left.

Adjacent, enter the custom CSS then click the 'Publish' push.

Y'all tin can now visit your blog mail to see the new groundwork color.
If you lot want to change the background color based on writer, comments, or category, then check out our detailed tutorial on how to manner each WordPress post differently.
Use a Video in the Background
Using videos every bit your website background is a nifty fashion to capture your visitors' attention and increase user engagement.
The easiest manner to add a video in the groundwork is by using a WordPress plugin. For this tutorial, we'll utilize mb.YTPlayer for background videos.
It's a gratuitous plugin that lets you play YouTube videos in the background of your WordPress website. There is too a premium version available that lets yous remove the mb.YTPlayer watermark and offers more customization features.
First, you lot'll need to install and activate the plugin on your website. For more details, you can follow our tutorial on how to install a WordPress plugin.
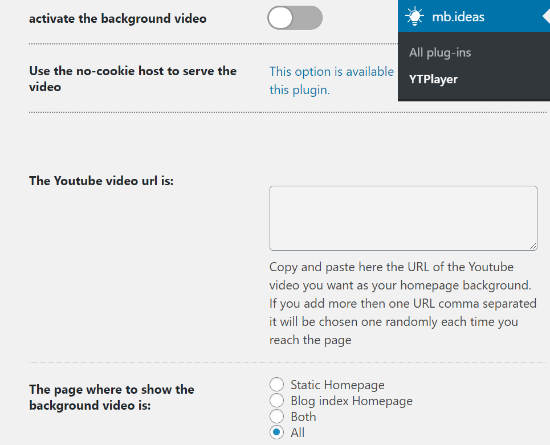
Upon activation, you tin caput over to mb.ideas » YTPlayer from your WordPress admin area.
On the next screen, you'll need to enter the URL of your YouTube video and actuate the groundwork video.

Besides that, the plugin lets you select the location to testify your background video. You tin can choose a static homepage, blog index homepage, or both. There is also an option to evidence the video on your unabridged site if you select 'All.'
In one case yous've entered the video URL and activated the background, go ahead and visit your website to see the video background in action.

Create a Custom Landing Folio
Creating custom landing pages in WordPress allows yous to generate leads and boost sales for your business organisation. You have consummate control over the background color and design of the folio.
The easiest fashion to create a highly engaging custom landing page is by using SeedProd. Information technology's the best landing folio plugin for WordPress and offers an easy-to-utilise drag and drop page builder to create pages without editing code.
The first thing you'll need to do is install and activate SeedProd on your website. Yous tin can refer to our guide on how to install a WordPress plugin.
Annotation: We'll be using the SeedProd Pro version equally information technology offers more than powerful features, templates, and customization options. However, in that location is too a free version available on WordPress.org.
One time the plugin is active, you'll be asked to enter your license primal. You can observe the fundamental in your SeedProd business relationship expanse. After inbound the key, click the 'Verify Key' button.

Next, y'all can head over to SeedProd » Pages and click on the 'Add New Landing Page' button.

After that, you'll need to select a theme for your landing page. SeedProd offers lots of cute landing page templates to get started.
You can also utilise a blank template to start from scratch. However, we propose using a template as information technology's an easier and faster way to create a landing page.

When you lot select a template, you lot'll exist asked to enter a Page Proper name and choose a URL.

On the next screen, you'll come across the SeedProd folio builder. Hither you tin can use the elevate and drib builder to add together blocks from the bill of fare on your left. You can add a headline, video, paradigm, button, etc.
When you lot coil down, there are more than blocks nether the Advanced section. For case, y'all tin can add a countdown timer to create urgency, bear witness social profiles to increase followers, add an option course to collect leads, and more than.

Using the drag and drop builder, information technology'south effortless to change the position of each cake on your landing page. You can even change the layout, size, colour, and font of the text.
To change the background color of your landing page, merely select any section of the page. You'll now meet options in the menu on your left to edit the background manner, color, and add an epitome.

After you're washed editing your landing page, don't forget to click the 'Save' button at the height.
Side by side, yous can head over to the 'Connect' tab and integrate the page with different electronic mail marketing services. For instance, yous can connect to Constant Contact, SendinBlue, and others.

Later that, go ahead and click on the 'Page Settings' tab. Hither yous tin modify the Page Condition from Draft to Publish to accept your page live.

Other than that, you lot can likewise change the SEO settings of the folio, view the analytics, add custom lawmaking under Scripts, and enter a custom domain.
Once you lot're done, you tin can exit the SeedProd folio architect and visit your custom landing folio.

We promise this article helped you learn how to change the background color in WordPress. You lot may as well want to check out our guide on how to cull the all-time website builder, or our comparing of the best web blueprint software.
If y'all liked this article, so please subscribe to our YouTube Aqueduct for WordPress video tutorials. Yous can besides notice us on Twitter and Facebook.
Source: https://www.wpbeginner.com/wp-tutorials/how-to-change-background-color-in-wordpress-beginners-guide/
Posted by: nestorswilifewouse.blogspot.com


0 Response to "How To Change Color Of Page In Wordpress"
Post a Comment